この記事では、SwiftUIでのカメラ機能の実装方法について解説します。
実装例として、カメラを起動して撮影した画像と、すでに撮影されておりライブラリーに保存されている画像の利用方法を紹介します。
◆動作検証環境
・ローカル環境:mac Catalina
・XCode:12.1
・SwiftUI:2.0
・iOS:14.0
・Life Cycle:SwiftUI App
・XCode:12.1
・SwiftUI:2.0
・iOS:14.0
・Life Cycle:SwiftUI App
スポンサードリンク
カメラ、画像利用クラスの作成
現在、SwiftUIでカメラ機能を利用する場合、UIViewControllerRepresentable を適合させたStructを作成します。
さらに、SwiftUIとUIKit間の動作をサポートするCoodinator クラスと関係するメソッドを作成します。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 | struct Imagepicker : UIViewControllerRepresentable { @Binding var show:Bool @Binding var image:Data var sourceType:UIImagePickerController.SourceType func makeCoordinator() -> Imagepicker.Coodinator { return Imagepicker.Coordinator(parent: self) } func makeUIViewController(context: UIViewControllerRepresentableContext<Imagepicker>) -> UIImagePickerController { let controller = UIImagePickerController() controller.sourceType = sourceType controller.delegate = context.coordinator return controller } func updateUIViewController(_ uiViewController: UIImagePickerController, context: UIViewControllerRepresentableContext<Imagepicker>) { } class Coodinator: NSObject,UIImagePickerControllerDelegate,UINavigationControllerDelegate { var parent : Imagepicker init(parent : Imagepicker){ self.parent = parent } func imagePickerControllerDidCancel(_ picker: UIImagePickerController) { self.parent.show.toggle() } func imagePickerController(_ picker: UIImagePickerController, didFinishPickingMediaWithInfo info: [UIImagePickerController.InfoKey : Any]) { let image = info[.originalImage] as! UIImage let data = image.pngData() self.parent.image = data! self.parent.show.toggle() } } } |
画像表示と機能選択のViewの作成
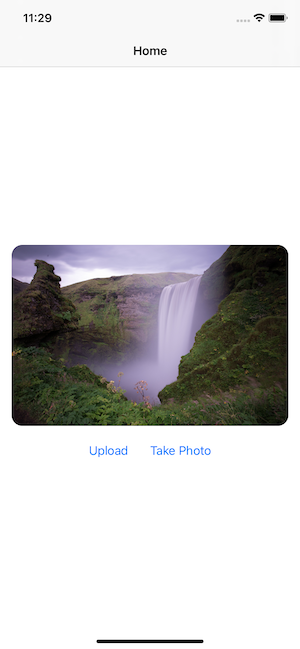
今回は以下のような画面を作成します。
カメラを起動させて選択した画像、または、ライブラリーから選択した画像を画面中央に表示し、その下には、カメラの起動または、ライブラリーからの画像選択の機能を選択するためのボタンを設置します。

以下のようにコードを編集します。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 | import SwiftUI struct CameraView: View { @State var imageData : Data = .init(capacity:0) @State var source:UIImagePickerController.SourceType = .photoLibrary @State var isActionSheet = false @State var isImagePicker = false var body: some View { NavigationView{ VStack(spacing:0){ ZStack{ NavigationLink( destination: Imagepicker(show: $isImagePicker, image: $imageData, sourceType: source), isActive:$isImagePicker, label: { Text("") }) VStack{ if imageData.count != 0{ Image(uiImage: UIImage(data: self.imageData)!) .resizable() .aspectRatio(contentMode: .fill) .frame(height: 250) .cornerRadius(15) .padding() } HStack(spacing:30){ Button(action: { self.source = .photoLibrary self.isImagePicker.toggle() }, label: { Text("Upload") }) Button(action: { self.source = .camera self.isImagePicker.toggle() }, label: { Text("Take Photo") }) } } } } .navigationBarTitle("Home", displayMode: .inline) } .ignoresSafeArea(.all, edges: .top) .background(Color.primary.opacity(0.06).ignoresSafeArea(.all, edges: .all)) } } |
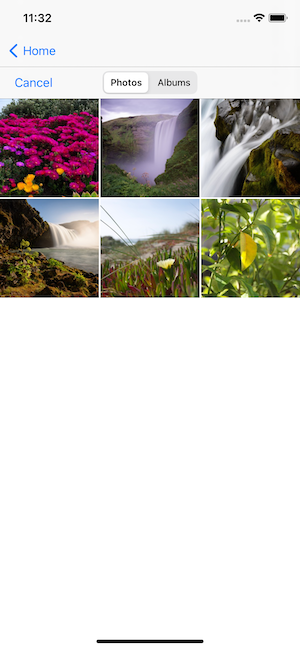
この状態でシュミレーター動作を確認すると、Uploadを選択し、ライブラリーから画像の選択は可能ですが、カメラの機能の確認はできません。

カメラ機能確認のために、まずはカメラ使用のパーミッションの設定を行い、実機に動作を確認します。
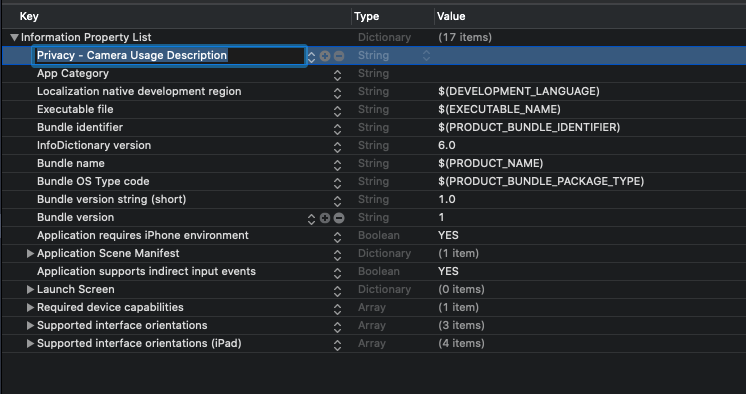
Info.plist を編集します。Information Property List の+ボタンを選択し、Privacy - Camera Usage Description を追加します。
以上、SwiftUIでのカメラ機能の実装方法例として、カメラを起動して撮影した画像と、すでに撮影されておりライブラリーに保存されている画像の利用方法を紹介しました。