この記事では、Django-Rest-Authのインストール、初期設定とログインまわり認証準備の方法について解説します。
最近では、iOS,androidや、シングルページのアプリケーションのログイン周りの開発は、Firebase を利用する場合も多いと思います。
セキュリティーも万全で、確実に処理をこなせる非常に便利なサービスではありますが、やはり気になるのは費用です。
アクセスに応じて料金が加算されるとはいっても、個人や小規模開発で利用際はまだまだ、仕切りが高いのではないでしょうか。
APIのアクセスに対応したバックエンドのログインまわりの開発も自分で行う場合は、DjangoRESTframework(DRF)を利用する機会が多いと思います。
DRFを利用する際は、Django-Rest-Authのモジュールを利用する事で、より簡単にログインまわり等認証機能の実装を行う事が可能となります。
◆動作検証環境
・python:3.7.5
・Django:3.1.2
・django-allauth:0.43.0
・DjangoRESTframework: 3.12.1
・django-rest-auth: 0.9.5
この記事では、macローカル環境に、Django、django-allauth、DjangoRESTframeworkの環境構築が済んでいる状況から解説しています。
この記事では、DjangoRESTframeworkのシリアライザとビューの基礎知識と使い方について紹介します。
Djangoプロジェクトにdjango-allauthを利用してログイン認証機能を実装する
DjangoRESTframeworkのシリアライザ(serializer)と、ビュー(view)の基礎知識と使い方
Django-Rest-Authのインストール、初期設定
まずは、Django-Rest-Authパッケージのインストールです。
1 2 3 | (venv)$ pip3 install django-rest-auth |
次にsettings.pyの編集です。
Django-Rest-Authアプリケーションの設定と同時に、認証に利用するトークンを生成するためアプリケーションや、ユーザー登録に必要となるアプリケーションも設定します。
また、サインアップ(ユーザー登録)はdjango-allauthの利用も必要となるため、#確認 としている箇所が下記のように編集されているか、確認してください。
不足がある場合(django-allauthをインストールしていない等)は、こちらの記事を参考に設定を行ってください。
Djangoプロジェクトにdjango-allauthを利用してログイン認証機能を実装する
project/settings.py
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 | INSTALLED_APPS = [ ..., 'django.contrib.sites', # 確認 'allauth', # 確認 'allauth.account', # 確認 'rest_auth', # 追加 'rest_framework.authtoken', # 追加 'rest_auth.registration', # 追加 ] SITE_ID = 1 # 確認 |
settings.pyの編集が終わったら、migrate を行います。
これでインストールとsettings.pyの編集が完了です。
Django-Rest-Authのルーティング設定
Django-Rest-Authのルーティング設定を行います。
project/urls.pyを以下のように編集します。
project/urls.py
1 2 3 4 5 6 7 8 9 10 11 | from django.contrib import admin from django.urls import path, include urlpatterns = [ path('accounts/', include('allauth.urls')), # 確認 path('rest-auth/', include('rest_auth.urls')), # 追加 path('rest-auth/registration/', include('rest_auth.registration.urls')), # 追加 ] |
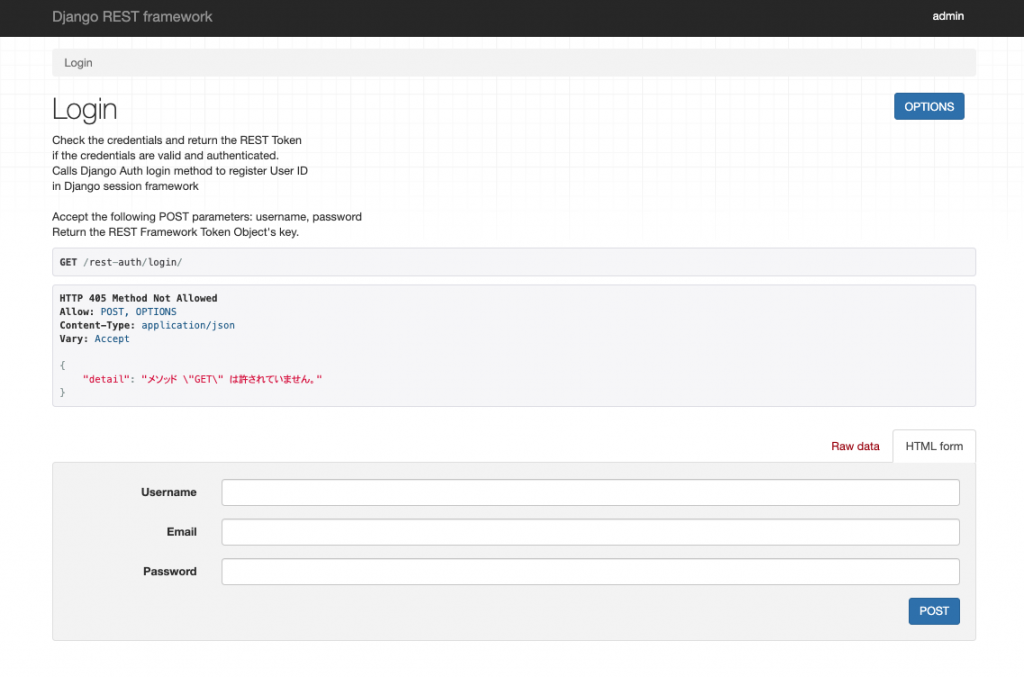
rest-auth/login/ にアクセスしてみます。
下記のようにログインの画面が表示されればOKです。

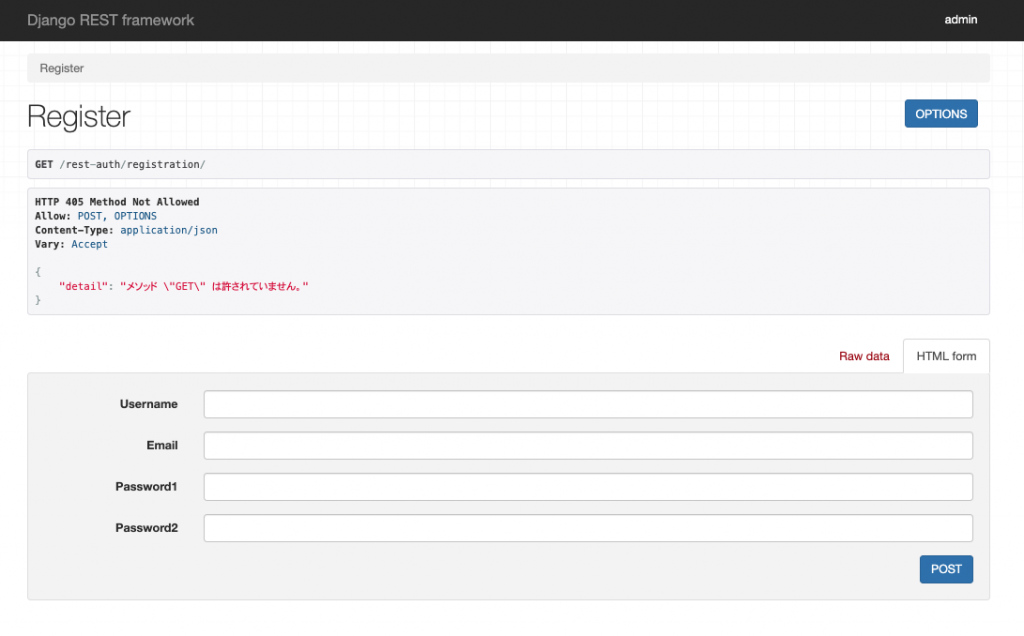
別のpathで登録したrest-auth/registration/も確認します。
下記のように表示されればOKです。

このように、Django-Rest-AuthでもDjango-allauthのように、/rest-auth/ 、/rest-auth/registration/ のようにurlを設定すると、Django-Rest-Authのデフォルトで設定されたエンドポイント(url)でログイン、ログアウトなど認証機能が使用できるようになります。
よく利用される認証機能とエンドポイントは以下のとおりです。
| 認証機能 | エンドポイント(HTTPメソッド) |
| ログイン | /rest-auth/login/ (POST) |
| ログアウト | /rest-auth/logout/ (POST) |
| パスワードリセット申請 | /rest-auth/password/reset/ (POST) |
| 新パスワード入力 | /rest-auth/password/reset/confirm/ (POST) |
| パスワード変更 | /rest-auth/password/change/ (POST) |
| ユーザー登録 | /rest-auth/registration/ (POST) |
Django-Rest-Authのエラー対応
django.core.exceptions.ImproperlyConfigured: TemplateResponseMixin requires either a definition of ‘template_name’ or an implementation of ‘get_template_names()’
Django-Rest-Authのデフォルトのエンドポイントで認証作業を進めると、エラーが発生する場面があるので、エラー内容と対応方法を紹介します。
/rest-auth/registration/ にアクセスし、メールアドレスとパスワードをPOSTメソッドで送信すると、下記にようなメールのメッセージがコンソールに表示されます。
*settings.pyでメール内容をコンソールに表示するように指定しているため。
*settings.p対象のメールに確認用のURLを送信し確認するように指定しているため。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 | Content-Type: text/plain; charset="utf-8" MIME-Version: 1.0 Content-Transfer-Encoding: 7bit Subject: [example.com] Please Confirm Your E-mail Address From: webmaster@localhost To: sample@example.con Date: Fri, 23 Oct 2020 15:25:32 -0000 Message-ID: <160346673200.32666.17566619506548605103@1.0.0.127.in-addr.arpa> Hello from example.com! You're receiving this e-mail because user sample has given your e-mail address to register an account on example.com. To confirm this is correct, go to http://127.0.0.1:8000/rest-auth/registration/account-confirm-email/Nw:1kVywd:R1AaKokhEpu9Ss8hYffd6y-nikXJBROwluHY7xFVtIM/ Thank you for using example.com! example.com ------------------------------------------------------------------------------- |
確認画面の遷移先へのリンクをクリックすると下記のようなエラーが発生します。
1 2 3 4 5 | Internal Server Error: /rest-auth/registration/account-confirm-email/Nw:1kVywd:R1AaKokhEpu9Ss8hYffd6y-nikXJBROwluHY7xFVtIM/ 〜中略〜 django.core.exceptions.ImproperlyConfigured: TemplateResponseMixin requires either a definition of 'template_name' or an implementation of 'get_template_names()' |
‘account_confirm_email’で指定してするTemplateがないと言われます。
この事例は公式ドキュメントのFAQにも対応の方法が記載されているので、それに従いurls.pyを以下のように編集します。
project/urls.py
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 | from django.contrib import admin from django.urls import path, include from django.views.generic import TemplateView # 追加 urlpatterns = [ path('accounts/', include('allauth.urls')), path('rest-auth/', include('rest_auth.urls')), path('rest-auth/registration/', include('rest_auth.registration.urls')), path('account-confirm-email/(?P<key>[-:\w]+)/$', TemplateView.as_view(), name='account_confirm_email'), # 追加 ] |
*公式ドキュメントの方法は、url() で指定いるので、path() の指定方法に変更しています。
もう一度/rest-auth/registration/ にアクセスし、情報を入力しPOSTします。
さきほどのエラーは解消されるので、確認用URLのhttp://127.0.0.1:8000/account-confirm-email/(%3FPMTA:1kVzGH:LI2BlA_f49ZIItem2v2TqLyJO0WnTye75Qt0nJUUrsE%5B-:%5Cw%5D+)/$ にアクセスしてみます。
1 2 3 4 5 6 7 8 9 10 | Hello from example.com! You're receiving this e-mail because user bbbnakajima has given your e-mail address to register an account on example.com. To confirm this is correct, go to http://127.0.0.1:8000/account-confirm-email/(%3FPMTA:1kVzGH:LI2BlA_f49ZIItem2v2TqLyJO0WnTye75Qt0nJUUrsE%5B-:%5Cw%5D+)/$ Thank you for using example.com! example.com |
しかし遷移先が404エラーとなるため、対象のパスをルーティングします。
project/urls.py
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 | from django.contrib import admin from django.urls import path, include from django.views.generic import TemplateView urlpatterns = [ path('admin/', admin.site.urls), path('', include('app.urls')), path('accounts/', include('allauth.urls')), path('rest-auth/', include('rest_auth.urls')), path('rest-auth/registration/', include('rest_auth.registration.urls')), path('api/', include('api.urls')), path('account-confirm-email/(?P<key>[-:\w]+)/$', TemplateView.as_view(), name='account_confirm_email'), path('account-confirm-email/', include('allauth.urls')), # 追加 ] |
これでルーティングの設定ができ、登録ユーザーの有効化のページへ進む事ができます。

1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 | TemplateSyntaxError at /accounts/login/ 'socialaccount' is not a registered tag library. Must be one of: account admin_list admin_modify admin_urls cache i18n l10n log rest_framework static tz |
対応するために、project/sttings.pyを編集します。
project/sttings.py
1 2 3 4 5 6 | INSTALLED_APPS = [ ... 'allauth.socialaccount', # 追加 ] |
settings.pyの編集が終わったら、migrate を行います。
これで認証の動作が行えるようになります。
以上、Django-Rest-Authのインストール、初期設定とログインまわり認証準備の方法について解説しました。
参考ソース:https://django-rest-auth.readthedocs.io/en/latest/