この記事では、TradingView内のPinescriptでマルチタイムフレームのボリンジャーバンドのインジケーター作成する方法を解説します。
こちらのインジケーターの最終的な目的として、マルチタイムフレームのボリンジャーバンドの重要バンド(ミドル、プラス・マイナス1シグマ、プラス・マイナス2シグマ、プラス・マイナス3シグマ)にタッチ(上昇と下降を判別)した際に、トレーディングビューのwebhook機能を利用し、目的のリモートサーバーへシグナルを送る事としています。
リモートサーバーでは、先程解説したシグナルとOANDAのAPIを利用して、自動売買を行います。
リモートサーバー内で、OANDAのAPIを利用してこの中でボリンジャーバンドタッチを判定しても良いのですが、リアルタイム(ストリーミング)で価格を取得するAPIが安定しない(数〜数十時間ごとにエラーが発生しストリーミングが止まる)事例があるため、エントリーのためのシグナルは、トレーディングビュー、実際の売買はOANDAのAPIを利用するように設計します。
Pinescriptでボリンジャーバンドのインジケーター作成
トレーディングビュー標準装備のボリンジャーバンド
デフォルトで搭載されているボリンジャーバンドのインジケーターでも、目的のバンドと終値等を比較し、アラートを作成する事ができますが、1つのインジケーターにつき1つのみのバンドのみ表示(設定)が可能なため、マルチフレームに対応する事ができません。
以下のように、プランによってインジケーターの利用数に制限があるため、デフォルトのインジケーターの利用は得策ではありません。
プラン毎の機能比較表
| 機能/プラン | BASIC | PRO | PRO+ | PREMIUM |
|---|---|---|---|---|
| 広告の表示 | 有 | 無 | 無 | 無 |
| 画面分割 | 1 | 2 | 4 | 8 |
| レイアウトのテンプレート保存数 | 1 | 5 | 10 | 無制限 |
| インジケーターのテンプレート保存数 | 1 | 無制限 | 無制限 | 無制限 |
| インジケーターの同時表示 | 3 | 5 | 10 | 25 |
| アラート設定数 | 2 | 40 | 200 | 800 |
| 同時アクセス可能なデバイス数 | 1 | 1 | 2 | 5 |
| 表示できるローソク足の数 | 5,000本 | 1万本 | 1万本 | 2万本 |
| 顧客サポート | × | 通常 | 優先 | 最優先 |
オリジナルのボリンジャーバンドインジケーターの作成
PineスクリプトのリファレンスでボリンジャーバンドまたはBBと検索すると、ta.bb の解説を確認できます。
1 2 3 | ta.bb(series, length, mult) → [series float, series float, series float] |
1 2 3 4 5 6 | [middle, upper, lower] = ta.bb(close, 5, 4) plot(middle, color=color.yellow) plot(upper, color=color.yellow) plot(lower, color=color.yellow) |
このように、専用の関数を利用することで、簡単に作成できます。
ボリンジャーバンドをマルチフレームに対応させる
上記のta.bb を利用する場合、ボリンジャーバンドの対象となるのは、トレーディングビューのチャート上で指定している時間足となります。
インジケーターのコードを作成する際に、以下のように書きますが、timeframe=””が時間足の対象となります。
1 2 3 | indicator(title='Multi Bollinger Bands',shorttitle='MBB', timeframe="", timeframe_gaps=true, overlay=true) |
以下のようにtimeframeを指定しても、チャート表示時のデフォルトの値として設定されるだけとなります。
1 2 3 4 5 6 7 8 9 10 11 | // グローバル変数定義 m1 = "1" m5 = "5" m15 = "15" h1 = "60" h4 = "240" d1 = "D" indicator(title='Multi Bollinger Bands',shorttitle='MBB', timeframe=m5, timeframe_gaps=true, overlay=true) |
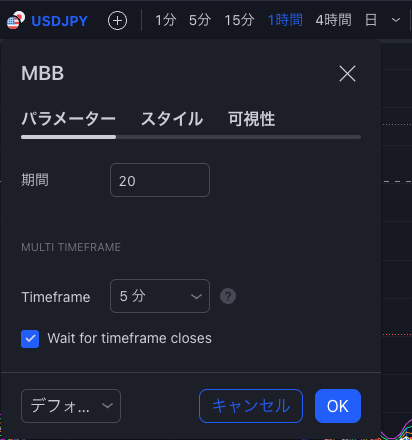
例えば、1時間足を指定し、チャートを表示した状態で、先程の設定をしたインジケーターを追加して、設定画面を確認すると以下のようになります。

あくまでもチャート対象の時間足は、チャートの画面で選択しているものが利用されます。(上記の画像の場合は1時間足)
request.security()関数で他の時間足の値を利用
request.security関数を利用することで、他のシンボルおよび/または時間足からのデータをリクエストできます。
例えば以下のコードの場合、4時間足のsmaを定義しており、チャートの時間足に関係なく4時間足のSMAが表示されます。
1 2 3 4 | aaplSma = request.security("AAPL", "240", sma) plot(aaplSma) |
ではこの関数を利用し、マルチボリンジャーバンドのコードを作成します。
ミドル、プラスマイナス1、プラスマイナス2、プラスマイナス3それぞれの値を作成します。
1 2 3 4 5 | [middle, plus_1, minus_1] = ta.bb(close, length=length, mult=1) [_, plus_2, minus_2] = ta.bb(close, length=length, mult=2) [_, plus_3, minus_3] = ta.bb(close, length=length, mult=3) |
このままplotで値を表示すると、チャートの時間足が利用されるので、それぞれ目的の時間足でマルチフレームとして利用できるように編集します。
1 2 3 4 | make_bb(_tf,_sigma) => request.security(syminfo.tickerid, _tf, _sigma) |
引数で受け取った時間足の各シグマのBBを作成しリストで返す関数を作成します。
1 2 3 4 5 6 7 8 9 10 11 | make_bb_list(_tf,_md,_p1b,_p2b,_p3b,_m1b,_m2b,_m3b) => md= make_bb(_tf,_md) p1b= make_bb(_tf,_p1b) p2b= make_bb(_tf,_p2b) p3b= make_bb(_tf,_p3b) m1b= make_bb(_tf,_m1b) m2b= make_bb(_tf,_m2b) m3b= make_bb(_tf,_m3b) [md,p1b,p2b,p3b,m1b,m2b,m3b] |
引数で受け取った時間足の、各バンドをリストで返す関数を作成します。
1 2 3 4 | make_tf_bb_list(_tf)=> make_bb_list(_tf,middle,plus_1,plus_2,plus_3,minus_1,minus_2,minus_3) |
以下のように先程の関数を実行すると、各時間足の各バンドの値を変数として利用できるようになります。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 | // グローバル変数定義 m1 = "1" m5 = "5" m15 = "15" h1 = "60" h4 = "240" d1 = "D" [m1_md,m1_p1b,m1_p2b,m1_p3b,m1_m1b,m1_m2b,m1_m3b] = make_tf_bb_list(m1) [m5_md,m5_p1b,m5_p2b,m5_p3b,m5_m1b,m5_m2b,m5_m3b] = make_tf_bb_list(m5) [m15_md,m15_p1b,m15_p2b,m15_p3b,m15_m1b,m15_m2b,m15_m3b] = make_tf_bb_list(m15) [h1_md,h1_p1b,h1_p2b,h1_p3b,h1_m1b,h1_m2b,h1_m3b] = make_tf_bb_list(h1) [h4_md,h4_p1b,h4_p2b,h4_p3b,h4_m1b,h4_m2b,h4_m3b] = make_tf_bb_list(h4) [d1_md,d1_p1b,d1_p2b,d1_p3b,d1_m1b,d1_m2b,d1_m3b] = make_tf_bb_list(d1) |
作成した変数をplot関数で指定すると表示できます。
以下は5分足のボリンジャーバンド表示の場合
1 2 3 4 5 6 7 8 9 | plot(m5_md, color=color.yellow,title = "m5_middle") plot(m5_p1b, color=color.orange,title = "m5_plus_1") plot(m5_p2b, color=color.lime,title = "m5_plus_2") plot(m5_p3b, color=color.fuchsia,title = "m5_plus_3") plot(m5_m1b, color=color.orange,title = "m5_minus_1") plot(m5_m2b, color=color.lime,title = "m5_minus_2") plot(m5_m3b, color=color.fuchsia,title = "m5_minus_3") |
指定したボリンジャーバンドにタッチした際の条件を取得する
今回は、現在の価格が各上位足の各シグマのバンドにタッチした際にアラートを設定します。
また、タッチの際に上昇してタッチしたのか、下降してタッチしたのかも判定できるようにします。
Pinescripiのコードを使用してアラートを設定する際には、Boolian型の値が必要になります。
このBoolian型の値は、バンドにタッチしたか?上昇か?下降か?というものになります。
このような条件を判定する際にPinescriptの標準関数で利用できるものが3つあります。
ta.cross
1 2 3 | ta.cross(source1, source2) → series bool |
ta.crossover
source1 の値が source2 の値より大きく、前のバーでは source1 の値が source2 の値よりも小さかった場合、 source1 の系列が source2 の系列の上へクロスしたと定義されます。1 2 3 | ta.crossover(source1, source2) → series bool |
source1 が source2 の上へとクロスすれば true、そうでなければ false です。ta.crossunder
source1 の値が source2 の値より小さく、前のバーでsource1の値がsource2の値以上だった場合、 source1 の系列が source2の系列の下へクロスしたと定義されます。1 2 3 | ta.crossunder(source1, source2) → series bool |
source1 が source2 の下へクロスすれば true、そうでなければ false です。
ta.crossoverと、ta.crossunderを使用すれば、上昇、下降の条件を取得できそうですが、解説にもあるように現在のバーと前のバーの値の関係があるため、ボリンジャーバンドのインジケーターには使いにくいものとなります。
MAのゴールデンクロスやデッドクロスに、よく利用されます。
そこで、より条件がシンプルなta.crossの利用を考えたくなるのですが、この方法を利用すると判定のタイミングが対象の時間足の更新ごとになる傾向があります。
例えば、さきほど紹介した
5分足のボリンジャーバンド表示の場合
1 2 3 4 5 6 7 8 9 | plot(m5_md, color=color.yellow,title = "m5_middle") plot(m5_p1b, color=color.orange,title = "m5_plus_1") plot(m5_p2b, color=color.lime,title = "m5_plus_2") plot(m5_p3b, color=color.fuchsia,title = "m5_plus_3") plot(m5_m1b, color=color.orange,title = "m5_minus_1") plot(m5_m2b, color=color.lime,title = "m5_minus_2") plot(m5_m3b, color=color.fuchsia,title = "m5_minus_3") |
1 2 3 | ta.cross(close, m5_p1b) |
とした場合、5分ごとに、判定が行われるようです。
コード内でアラートを定義する際、alertcondition() 関数を利用する方法がよく利用されますが、さきほど説明した5分ごと(対象の時間足ごと)に判定されるのは、このalertcondition関数の利用が関係しているのかもしれません。
指定の条件を基にアラートを設定する
トレーディングビュー内でアラートを設定する方法は、大きく2つあります。
・チャート画面から対象のインジケーターの設定画面より、plot等を利用して交差、上昇、下降などの条件を設定する
・Pinescriptでコードでアラートを作成し、チャート画面からアラートの利用を設定する
どちらの方法でも、最終的はチャート上から利用の設定は必要となるます。
Pinescriptでコードでアラートを作成する場合は、alertcondition関数を利用し、アラートの条件(自分で作成した条件の利用が可)を設定し、アラートのタイトル、メッセージも予め設定できるメリットがあります。
そのため、alertcondition関数でアラートを定義しておけば、少ない設定で簡単にアラートの設定が可能です。
今回はalertcondition関数利用しません
先程の章でも説明したとおり、この方法では対象の時間足ごとの条件判定及び、アラートの発動となり、希望の動作と異なるため違う方法を使用します。
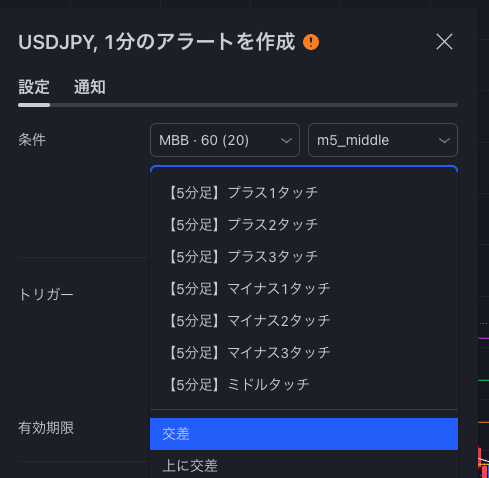
対象のインジケーターの右端のアイコンを選択し、アラートを追加を選択します。

条件の上の欄に対象のインジケーター、下の欄に交差を選択します。

すると、条件の欄の入力画面が変わります。

以下のように上の欄に、対象のインジケーターとタッチの対象となるバンド、真ん中は交差を条件に、下の欄に対象のインジケーターと終値を指定します。
この際、Pinescrptのコード内でplot関数で終わり値を表示できるようにしてく事が必要です。
例)plot(close, color=color.white,title = "close(終値)")

トリガーの設定をします。
今回は毎分1回を選択しています。

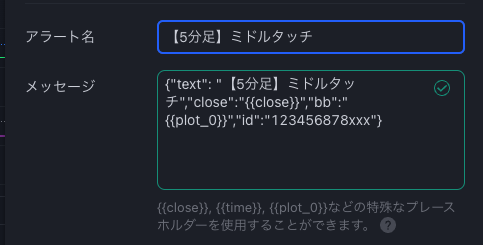
アラート名と、メッセージを設定して設定完了となります。

Webhookで対象のサーバーへ送信する際のボディとして、Json型のデータが利用できます。
また、その際にいくつかの特殊な変数を指定すると、動的な値も取得する事が可能です。
1 2 3 | "close":"{{close}}" |
この場合、アラートの条件が満たされた際の終値
1 2 3 | "bb":"{{plot_0}}" |
この場合は、plot関数で0番目に定義されている値を取得する事ができます。
1 2 3 4 5 6 7 8 9 | plot(m5_md, color=color.yellow,title = "m5_middle") plot(m5_p1b, color=color.orange,title = "m5_plus_1") plot(m5_p2b, color=color.lime,title = "m5_plus_2") plot(m5_p3b, color=color.fuchsia,title = "m5_plus_3") plot(m5_m1b, color=color.orange,title = "m5_minus_1") plot(m5_m2b, color=color.lime,title = "m5_minus_2") plot(m5_m3b, color=color.fuchsia,title = "m5_minus_3") |
このように定義すると、0番目でミドルの値を取得できます。
0からナンバリングされる事にご注意ください。また最大のplot IDは19です(アウトプット系列の最初の20個にのみアクセスが可能です)
ドキュメントにもあるように、このplotの値は20個まで変数として利用が可能です。
実際の利用方法
これまでの説明で大枠の設定が可能となります。
アラートがなると、メッセージとして条件時の終値とバンドの値が取れるため上昇か下降かを判定する事ができます。
条件を上昇、下降とする事でも条件づける事ができると思いますが、使用するアラートの数が増えてしまうため、こちらの方法がおすすめです。
| 機能/プラン | BASIC | PRO | PRO+ | PREMIUM |
|---|---|---|---|---|
| アラート設定数 | 2 | 40 | 200 | 800 |
あとは、1つのインジケーターで利用できるPlot変数が20と制限があるため、複数の上位足のバンドタッチに対応させる場合は、複数のインジケーターを作成し条件を変える必要があります。